Создание графических карт для Web-страниц
Графическая карта (image map) позволяет связать отдельные области изображения гиперссылками, содержащими адреса URL, с другими Web-страницами, с аудиофайлами или видеофайлами или с другими изображениями. Кроме того, этим областям можно придать свойства интерактивных объектов (rollover), отображающих реакцию на действия пользователя мышью.
Создание графических карт возможно с помощью специального инструмента Image map tool (Графическая карта) или на основе слоев изображения. Области на графической карте определяются их прорисовкой на изображении с помощью мыши при выбранном инструменте Image map tool. (Графическая карта). Также можно определить области карты изображений, используя существующие слои, однако при этом будут доступны не все команды меню палитры Image Map. Чтобы получить доступ ко всем командам, следует преобразовать области, созданные на основе слоев, в области, подобные созданным инструментом Image map tool (Графическая карта). Следует отметить, что создание графических карт с использованием эффекта интерактивного объекта (rollover) предпочтительнее выполнять на базе слоев изображения. Просмотр созданных областей выполняется на палитре Image Map.

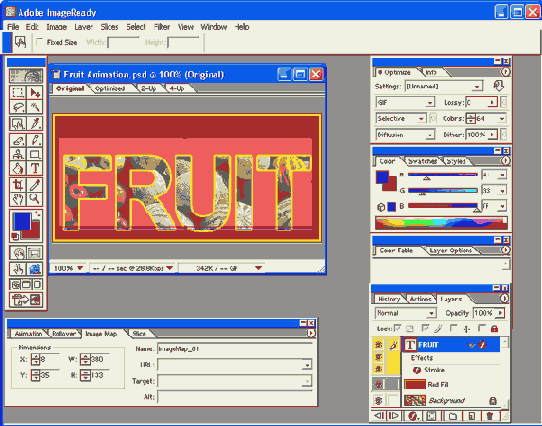
Рис. 3.17. Выделение области Image Map
Чтобы указать новую область с помощью инструмента Image map tool (Графическая карта), выбирают нужную форму инструмента (rectangle, circle, polygon). Затем выполняют действия, как при обычном рисовании:
для прямоугольного (rectangle) или круглого (circle) инструмента Image map tool (Графическая карта): протаскиваем его над областью определения (удерживая нажатой клавишу Shift, получаем квадрат или окружность, а удерживая клавишу Alt, создаем объект из его центра);
для многоугольного (polygon) инструмента Image map tool (Графическая карта): щелчками задаем вершины многоугольника; завершаем построение щелчком на начальной точке либо двойным щелчком мыши (удерживая при построении нажатой клавишу Shift, можно строить стороны многоугольника под углом 45°).
Размер прямоугольной (rectangle) или круглой (circle) областей можно задать численно, для чего устанавливают флажок Fixed Size (Фиксированный размер) и вводят размеры в пикселах.
Перемещение и изменение размера области, созданной с помощью инструмента Image map tool (Графическая карта), выполняются с помощью мыши либо путем задания числовых значений для областей прямоугольной и круглой формы.
В последнем случае в области Dimensions (Размеры) палитры Image Map изменяют значения следующих параметров:
X — определяет расстояние в пикселах до левого края прямоугольной области или центра окружности от нулевой отметки горизонтальной линейки;
Y — определяет расстояние в пикселах до верхнего края прямоугольной области или центра окружности от нулевой отметки вертикальной линейки;
W — определяет ширину прямоугольной области;
Н — определяет высоту прямоугольной области;
R — определяет радиус окружности области графической карты.
Область, созданная на основе слоя, по умолчанию имеет прямоугольную форму, но может быть изменена на другую с помощью раскрывающегося списка Shape (Фигура) палитры Image Map, предоставляющего выбор из значений: Rectangle, Circle или Polygon.
Дублирование области графической карты (image map area) выполняется с тем же самым размером и параметрами, что и оригинальная область, созданная с помощью инструмента Image map tool (Графическая карта). Чтобы дублировать одну или несколько областей, их предварительно следует выделить, а затем выполнить одно из следующих действий:
выбрать команду Duplicate Image Map Area (Дублировать область) из меню палитры Image Map;
переместить область графической карты (image map area) при нажатой клавише Alt.
Дубликат появится с небольшим сдвигом (10 пикселов вниз и вправо) поверх оригинала и может быть отредактирован нужным образом.
Порядок создания областей важен в случае их перекрытия, тогда область, которая находится выше в стопке, и определяет ссылку. Для изменения порядка областей можно воспользоваться командами меню палитры Image Map: Bring to Front (Впереди всех), Bring Forward (Сдвинуть вперед), Send Backward (Сдвинуть назад), Send to Back (Позади всех) — либо одноименными кнопками палитры атрибутов при выбранном инструменте Image map select tool (Выделение графической карты).
Для выравнивания областей используют соответствующие команды меню палитры Image Map: Align Top Edges (Выровнять по верхнему краю), Align Vertical Centers (Вертикальное выравнивание по центру), Align Bottom Edges (Выровнять по нижнему краю), Align Left Edges (Выровнять по левому краю), Align Horizontal Centers (Горизонтальное выравнивание по центру), Align Right Edges (Выровнять по правому краю) — либо одноименные кнопки палитры атрибутов при выделенном инструменте Image map select tool (Выделение графической карты). Чтобы выровнять области, созданные на основе слоев, их предварительно следует связать, а затем выбрать команду из подменю Layer > Align Linked (Слой > Выровнять связанные).
Для областей, созданных с помощью инструмента Image map tool (Графическая карта), возможно распределение вдоль вертикальной или горизонтальной оси, для чего используют соответствующие команды меню палитры Image Map: Distribute Top Edges (Распределить по верхнему краю), Distribute Vertical Centers (Вертикальное распределение по центру), Distribute Bottom Edges (Распределить по нижнему краю), Distribute Left Edges (Распределить полевому краю), Distribute Horizontal Centers (Горизонтальное распределение по центру), Distribute Right Edges (Распределить по правому краю) — либо одноименные кнопки палитры атрибутов при выделенном инструменте Image map select tool (Выделение графической карты).
Для удаления выделенной области image map areas используют клавиши Backspace или Delete, а также команду Delete Image Map Area (Удалить область) из меню палитры Image Map. Для области графической карты можно задать имя, URL- адрес, целевой фрейм и альтернативный текст с помощью полей ввода палитры Image Map. Предварительно следует выделить нужную область графической карты. При вводе URL-адреса можно указывать относительную ссылку, но для абсолютной ссылки обязательно следует включить в начало указание на тип протокола — http: / /. Графические карты, создаваемые с помощью ImageReady, могут быть как серверного, так и клиентского типа. В первом случае карта управляется с помощью CGI-скрипта, запускаемого на сервере. Во втором случае вся информация о разметке карты содержится в HTML-файле и интерпретируется самим обозревателем. По этой причине навигация по картам клиентского типа выполняется быстрее. По умолчанию ImageReady сохраняет графические карты именно клиентского типа.
Однако нужный тип графической карты можно задать в окне Output Settings (Параметры вывода), вызываемом по команде File > Output Settings > HTML (Файл > Параметры вывода > HTML). При выборе графической карты серверного типа ImageReady генерирует отдельный файл графической карты, при этом в HTML-файле необходимо указать правильный путь доступа к месту размещения этого файла на сервере.

Рис. 3.19. Задание параметров в окне Output Settings
